Chatbots
Chatbots is one of the core component of the vertical where users have the ability to create a chatbot endpoint with in few seconds and ask questions. Chatbots at the time of creation takes Workspace(a collection of vectorized documents) and a base model as input. Using these two the chatbot answers the queries.
How to create a Chatbot?
- Select Chatbots from the Services in the top left corner and Click on
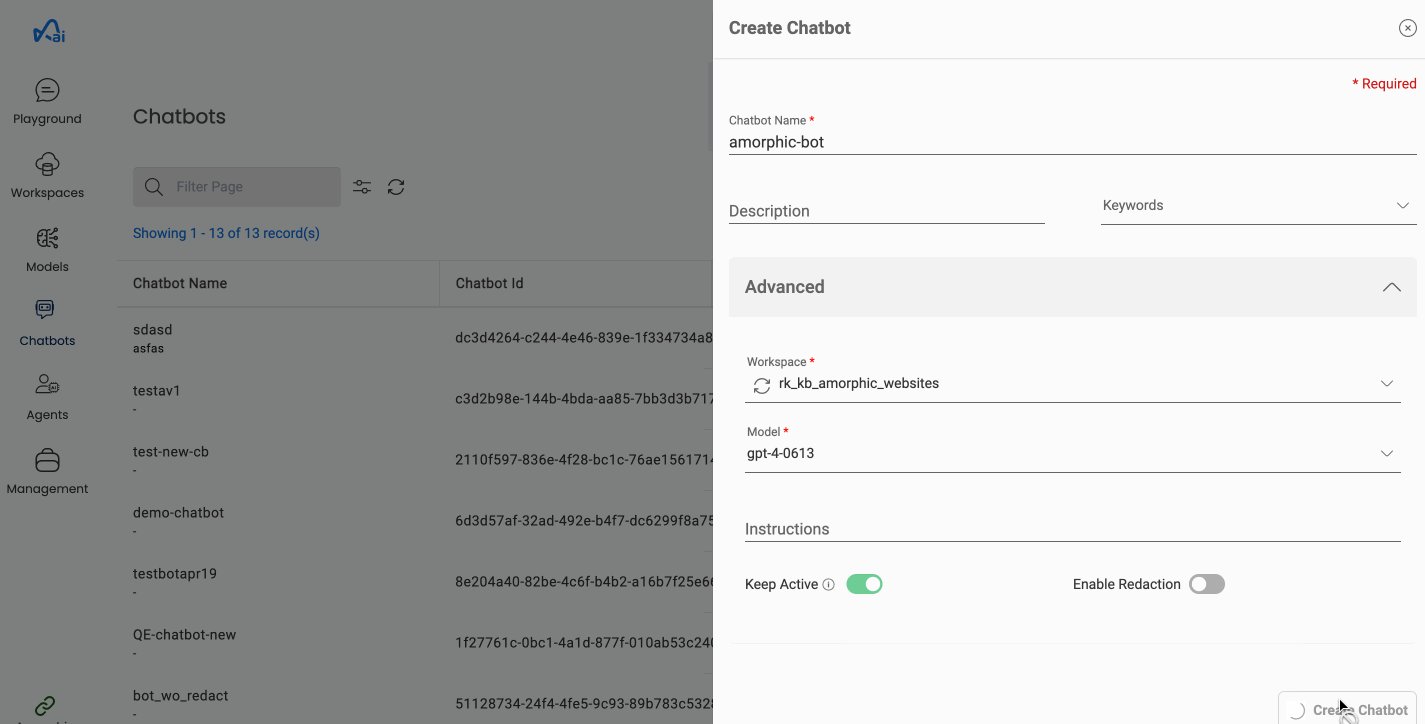
+ New Chatbot - Fill in the required fields (Details listed below) and click on
Create Chatbotbutton.
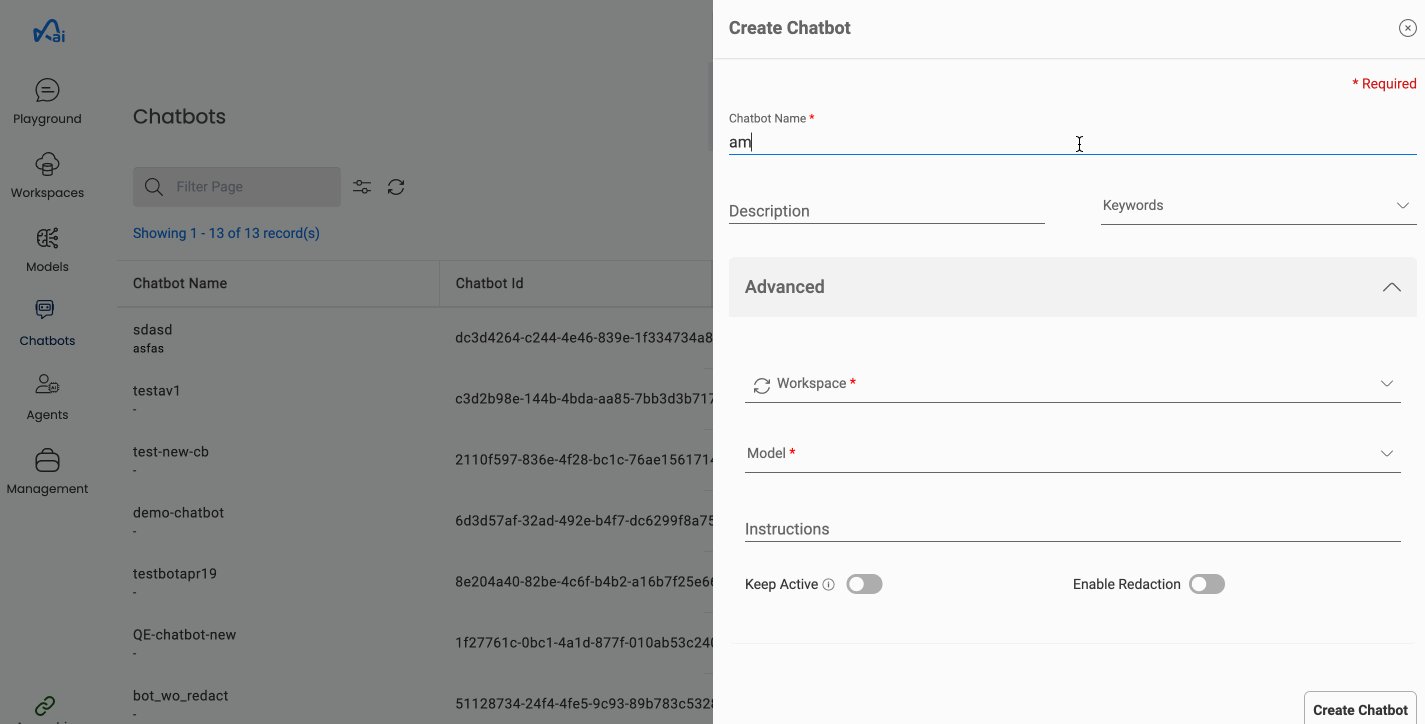
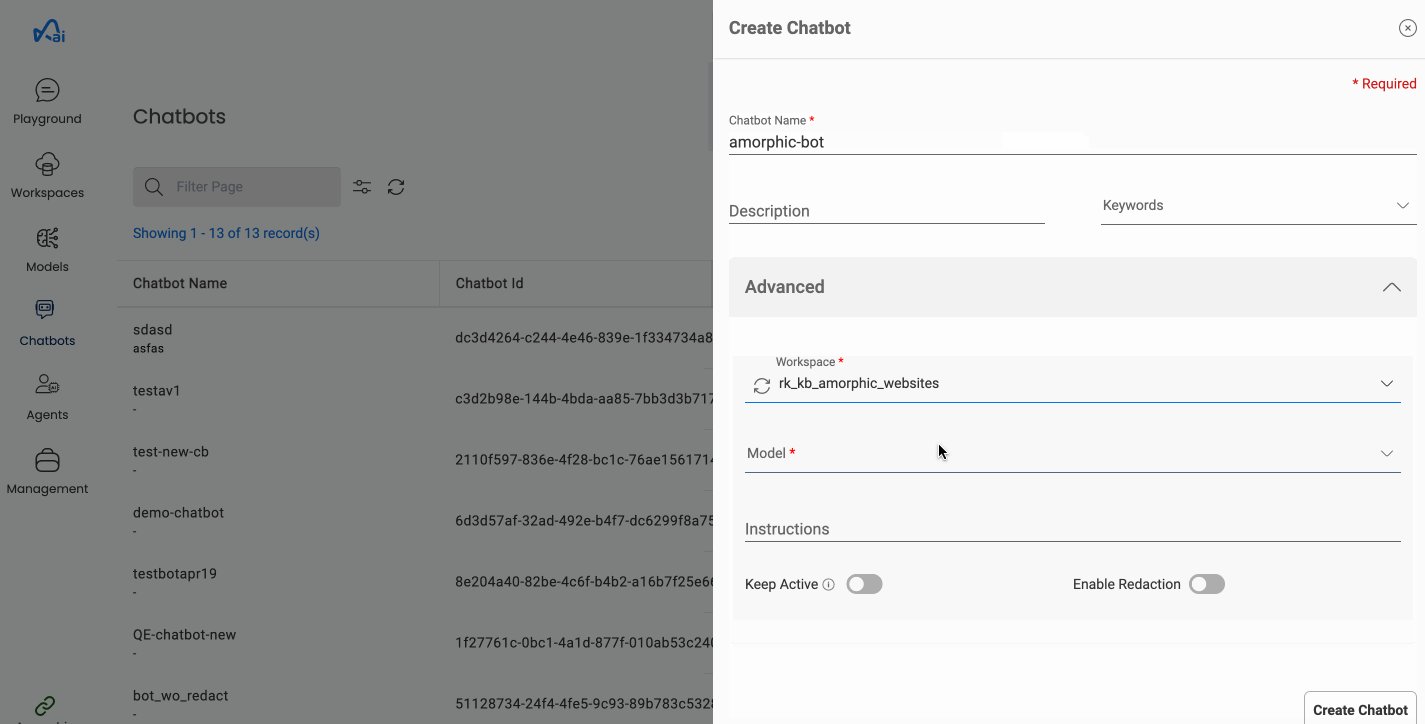
Following fields are needed to create a Chatbot:
| Properties | Details |
|---|---|
| Chatbot Name | A name for the Chatbot. This should be unique across the platform. |
| Description | Description of the Chatbot being created. |
| Keywords | Keywords indexed & searchable in app. Choose meaningful keywords to flag related stores & easily find them later. |
| Workspace | Select the name of the workspace from the list from which context is to be derived. |
| Model | Select a model from the list of models using which chatbot responds. |
| Instructions | Custom instructions to be passed to the chatbot. |
| Enable Redaction | This flag decides whether the chatbot redacts PII data from its responses |
| KeepActive | This flag decides whether the chatbot is publicly available or not. |
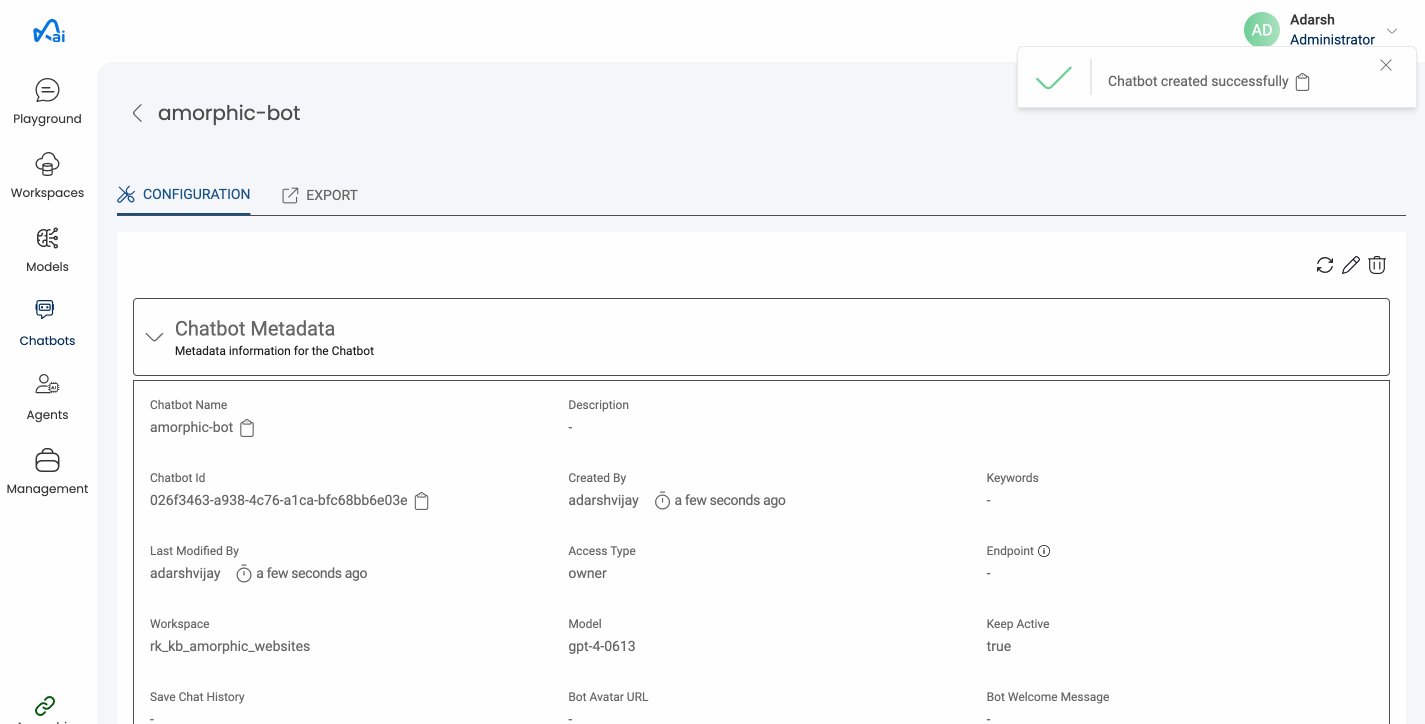
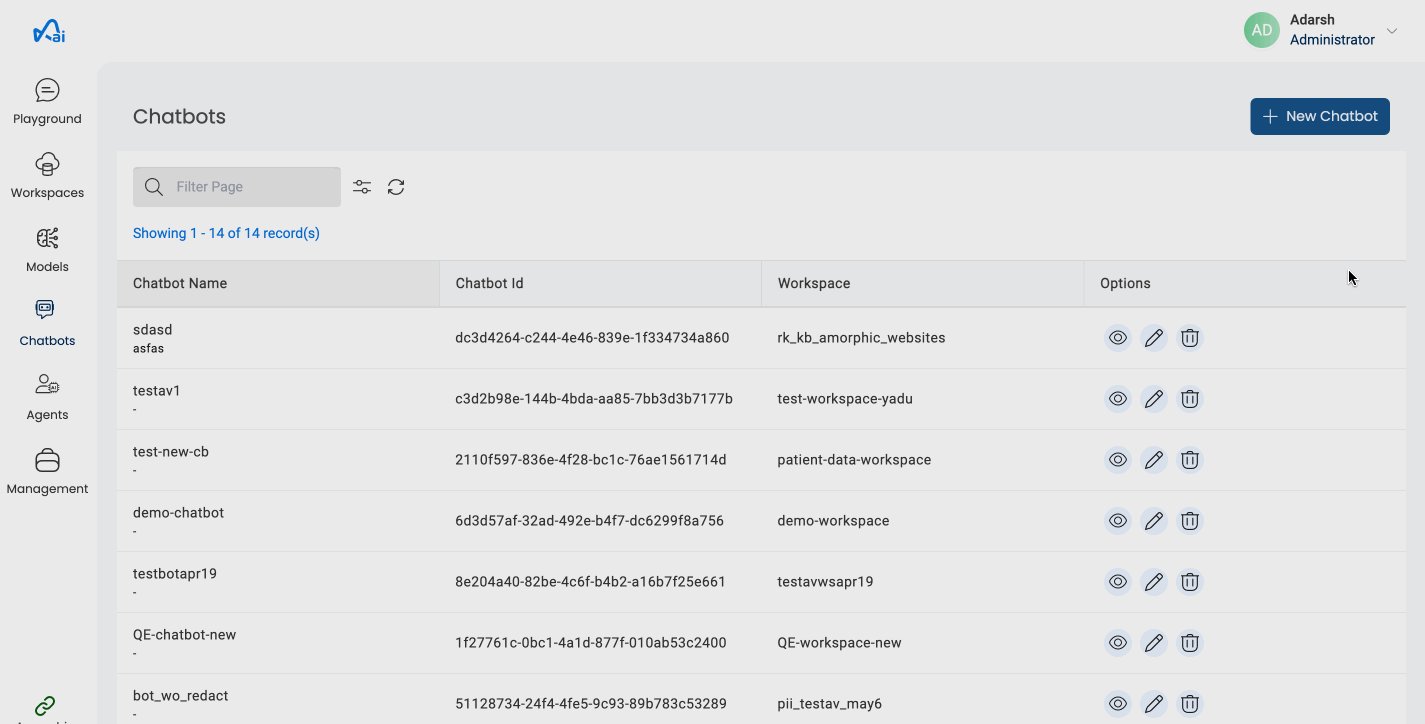
Below image shows how to create a new Chatbot

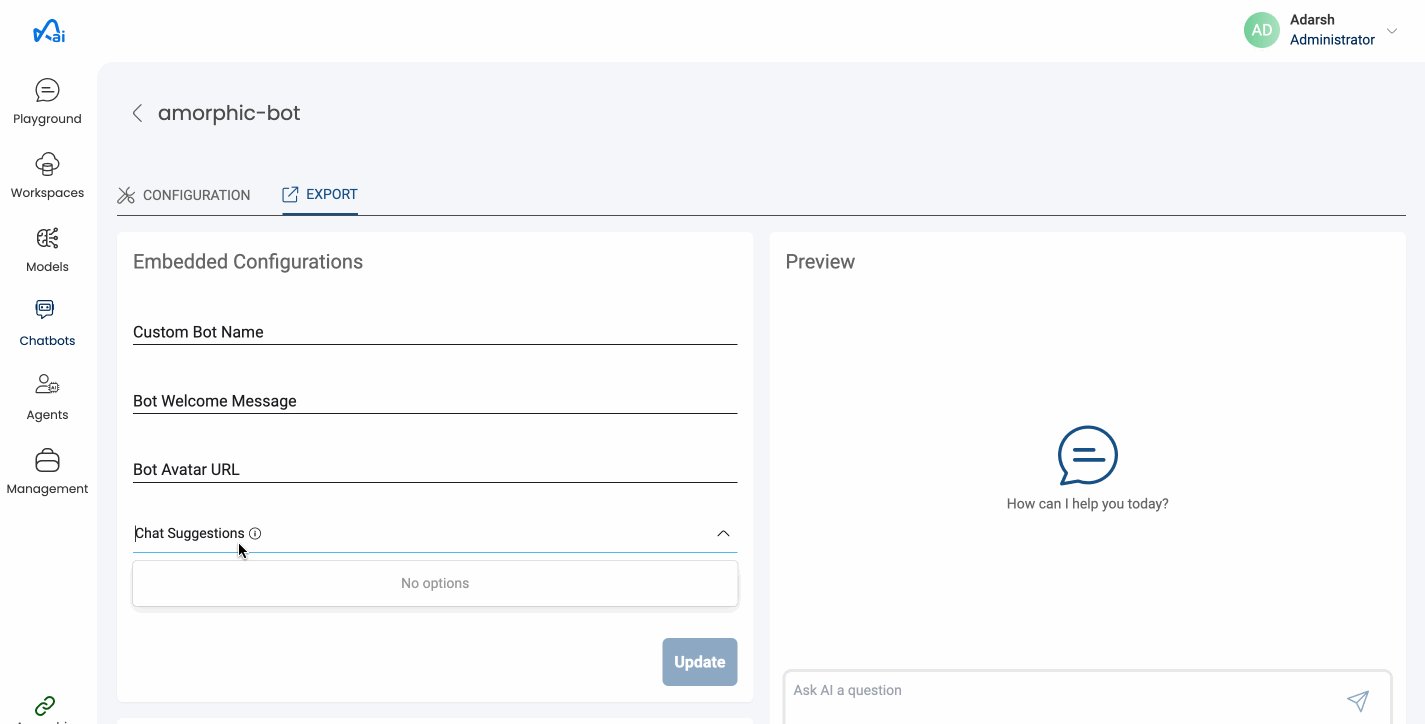
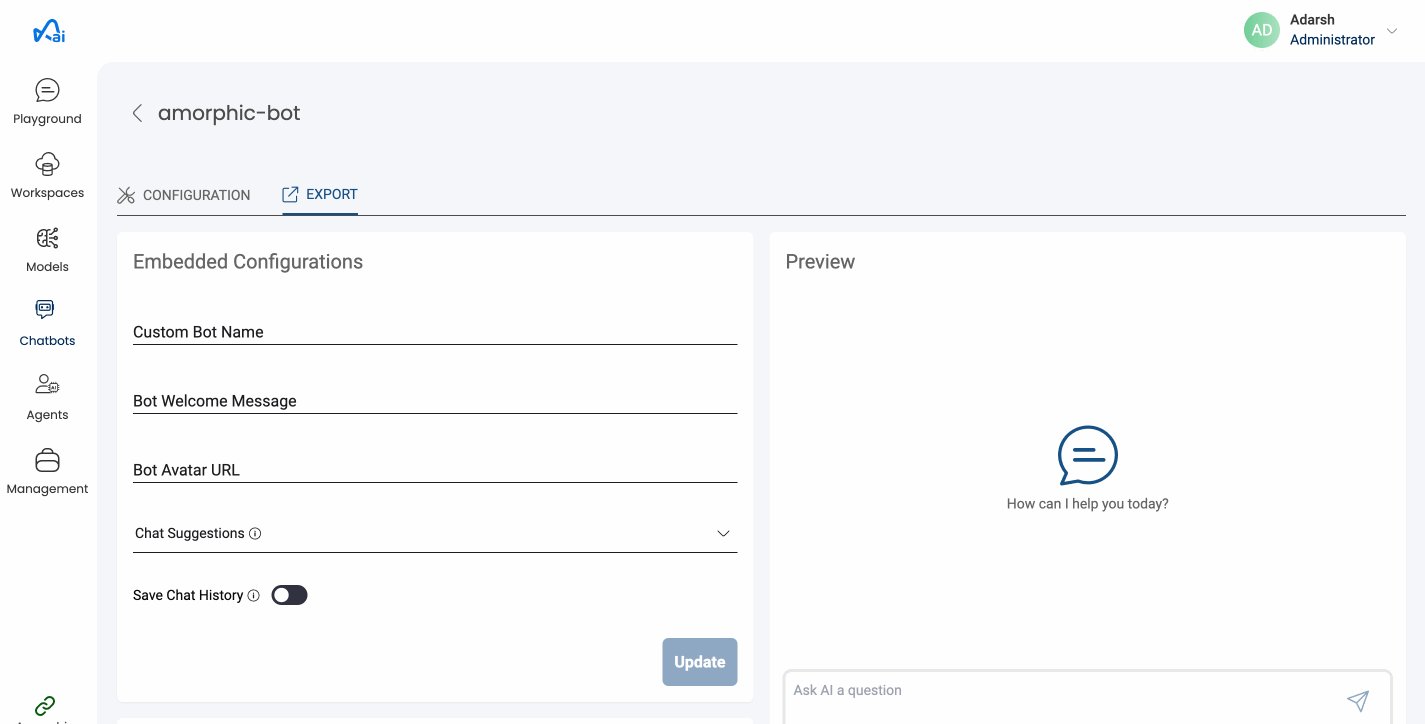
Once a chatbot is created, you will find the direct link to it in the EXPORT tab. In addition to this, the Export tab will also contain code to use the chatbot as a react component or embed it in a website.

Website Integrations
There are 3 ways to access the chatbot.
- Direct link: The URI would redirect to a chatbot interface which can be used similar to the chat playground.
- React component: To utilize this chatbot in a React application, users can refer to the code provided.
- Embed: To embed the chatbot in a website, users can download the javascript file provided and consume it in their code.
Minified javascript file used for embedding the chatbot is also available in the downloads section
You can't change the Name of the Chatbot after its creation.
How to edit a Chatbot?
User can edit details of a Chatbot after creation.
- Select the Chatbot you want to edit and
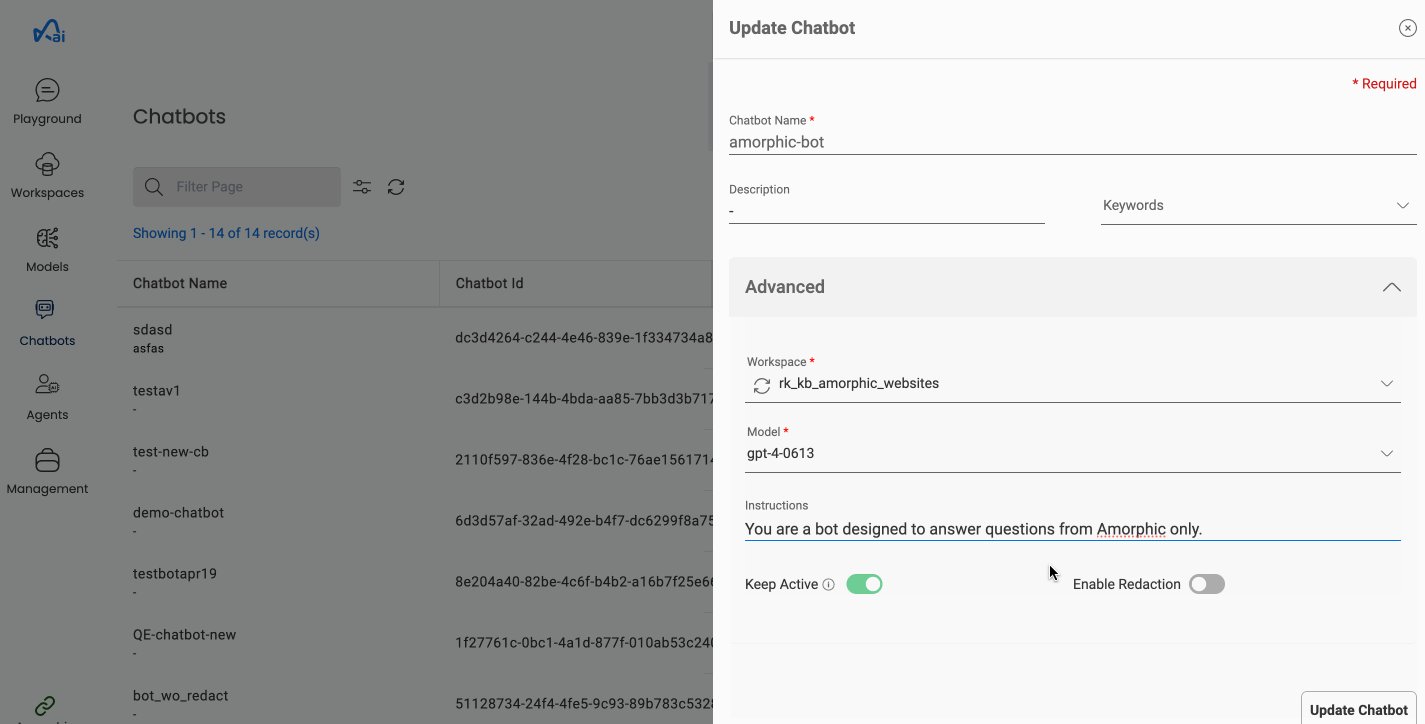
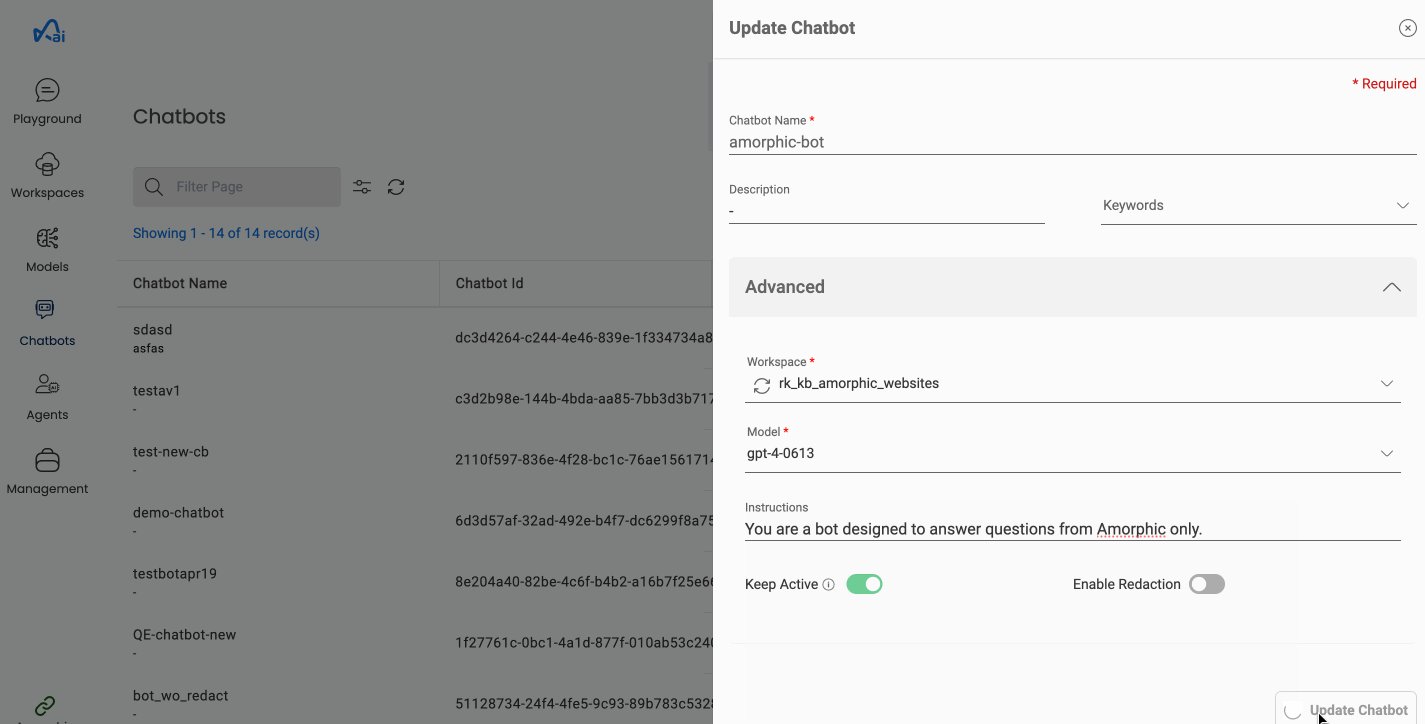
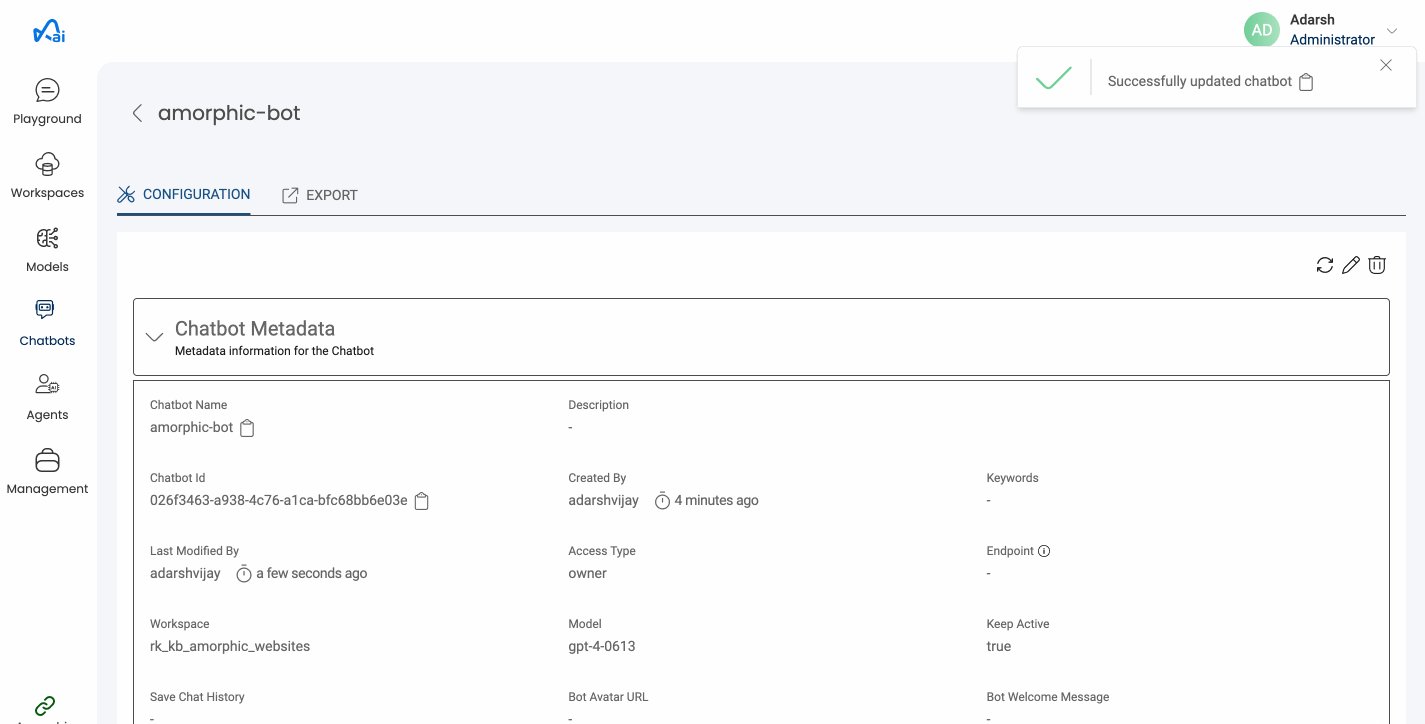
CONFIGURATIONtab opens. - Click on the edit icon above Chatbot Metadata on right side and update the required details then click on
Update Chatbotbutton.
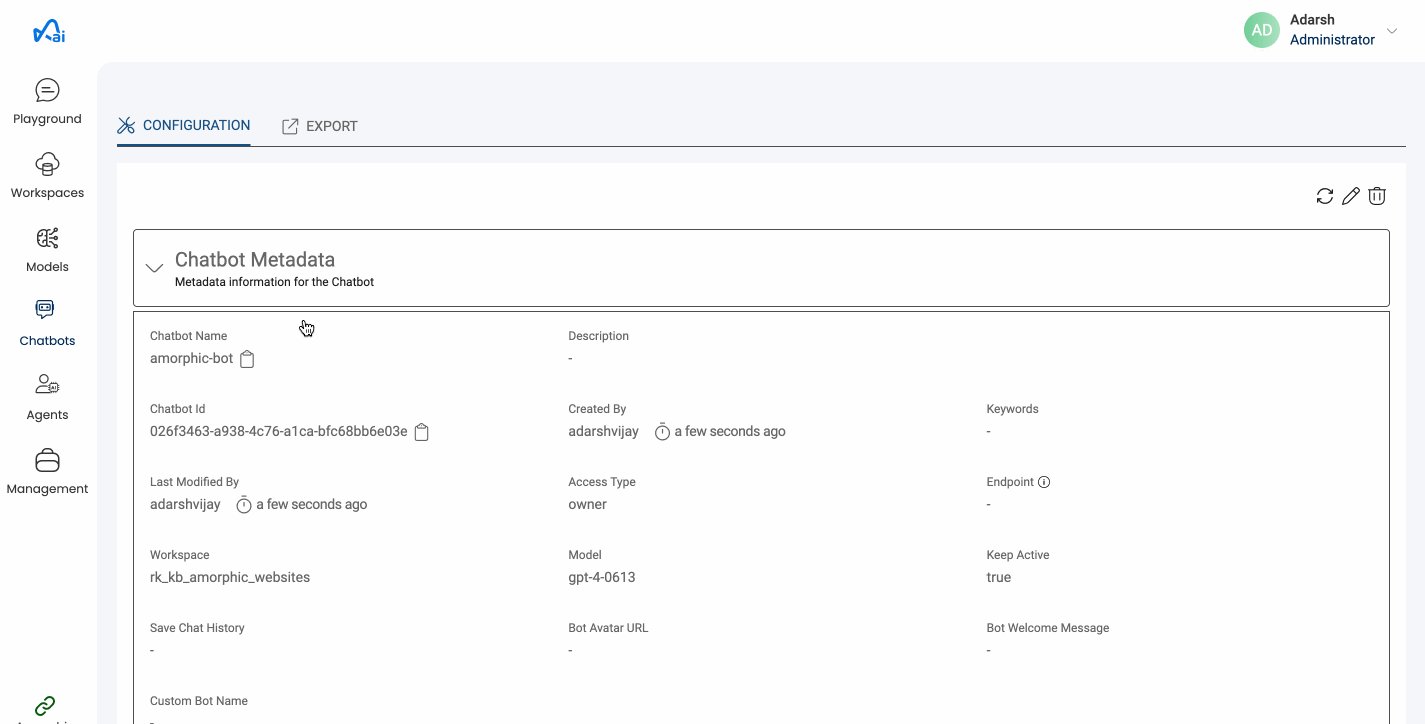
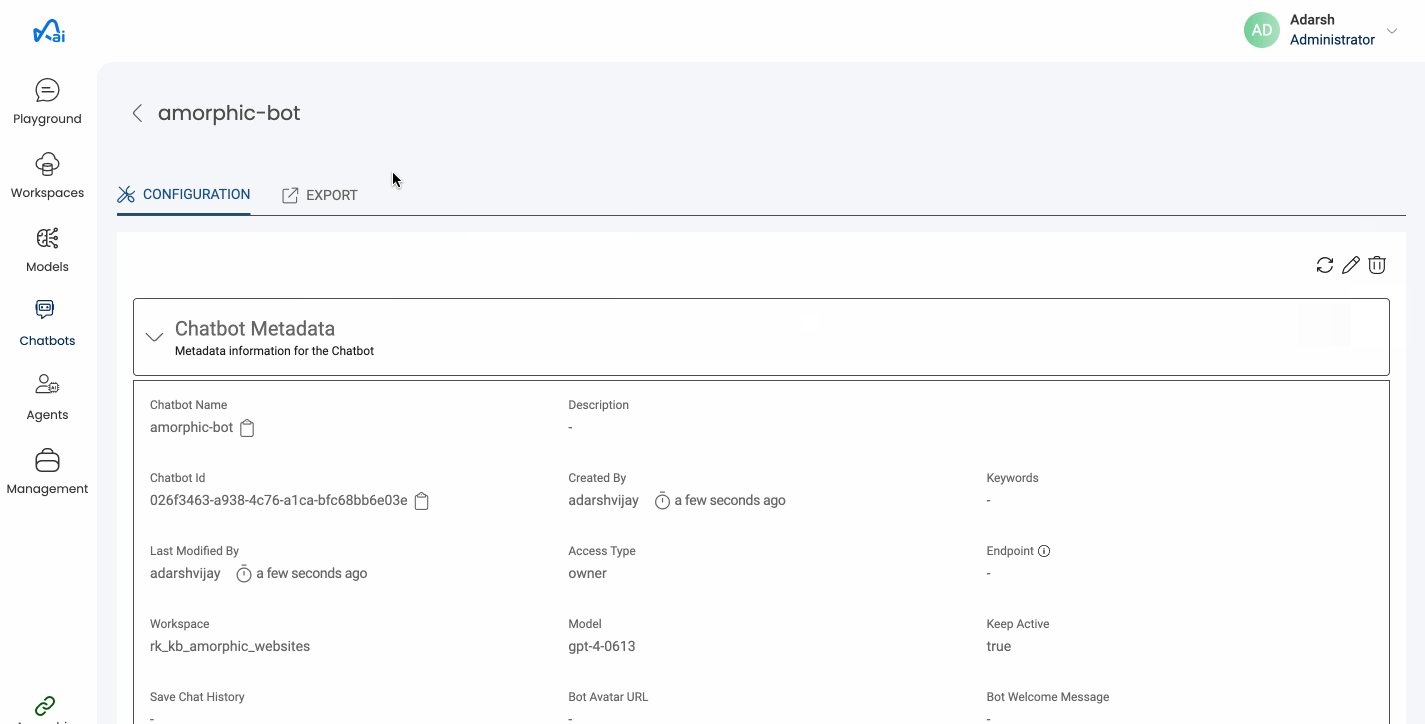
Below image shows how to edit a Chatbot

All fields except for the name of the chatbot can be updated.
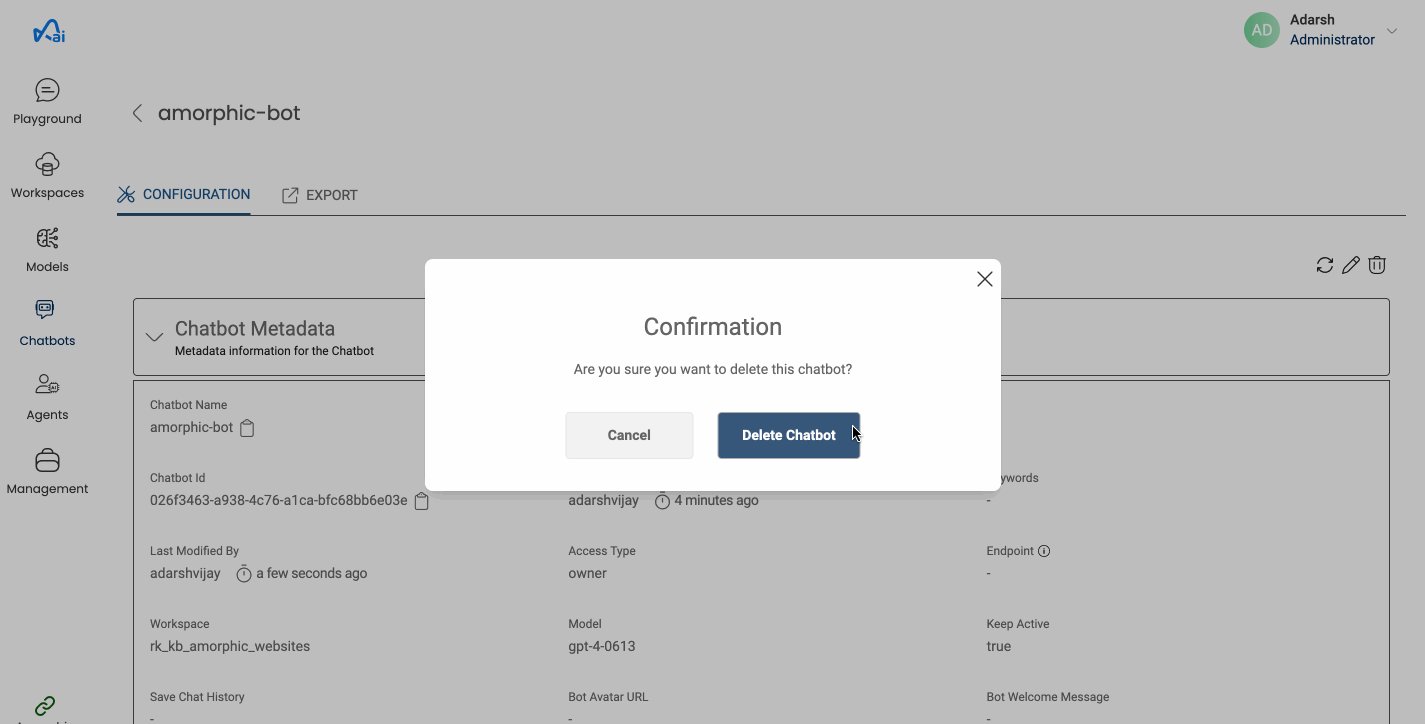
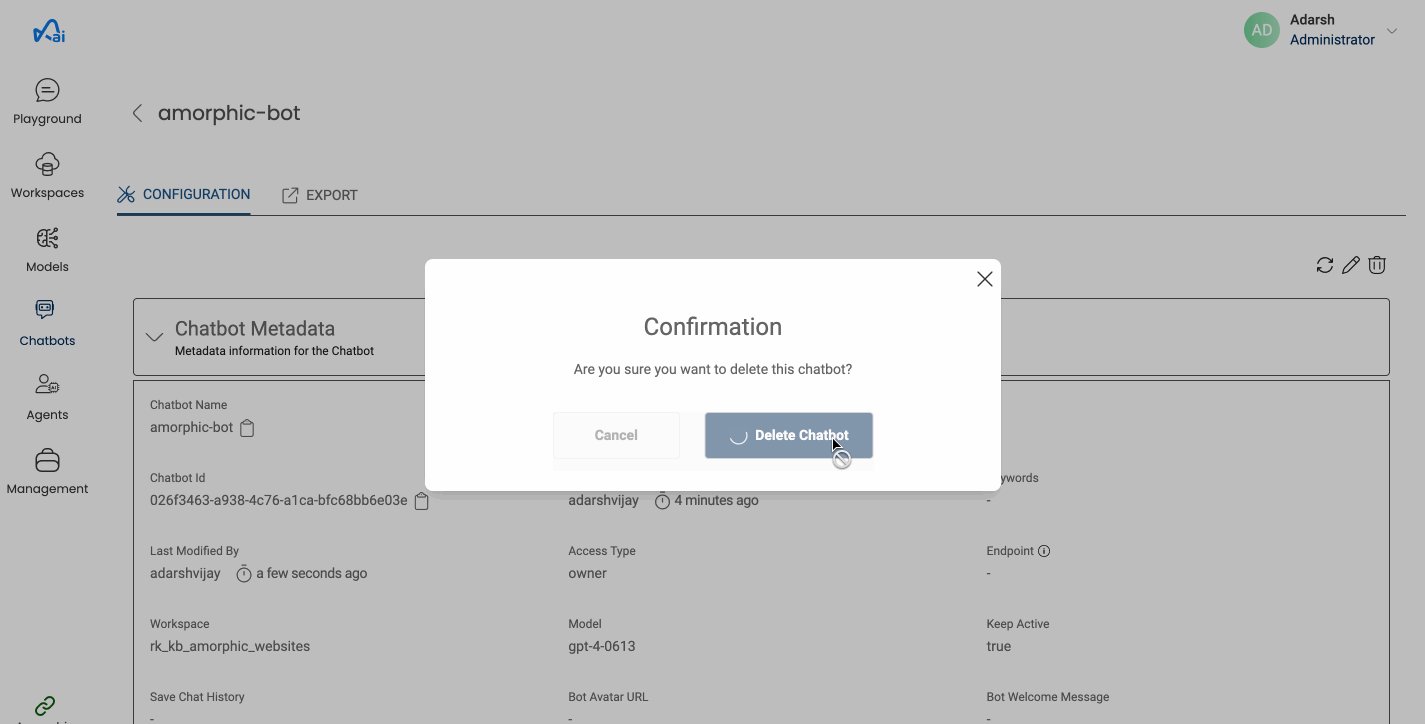
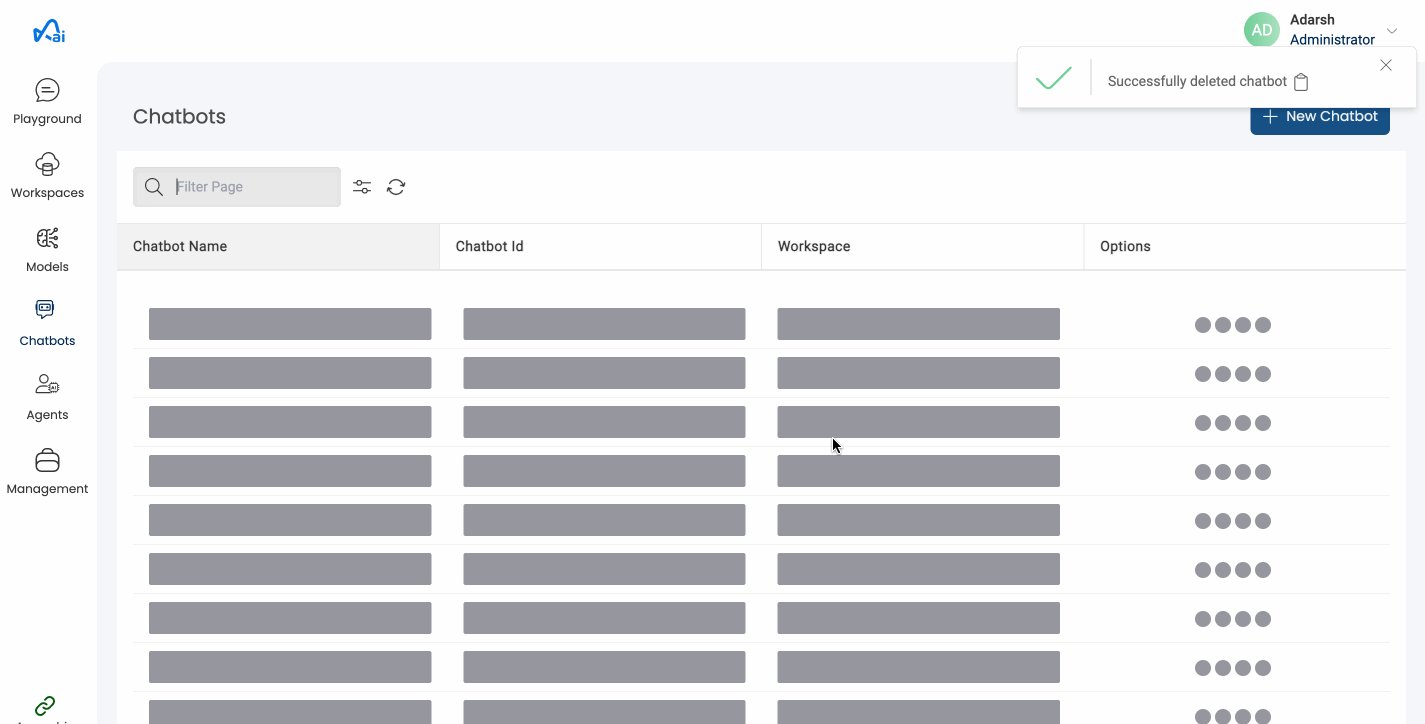
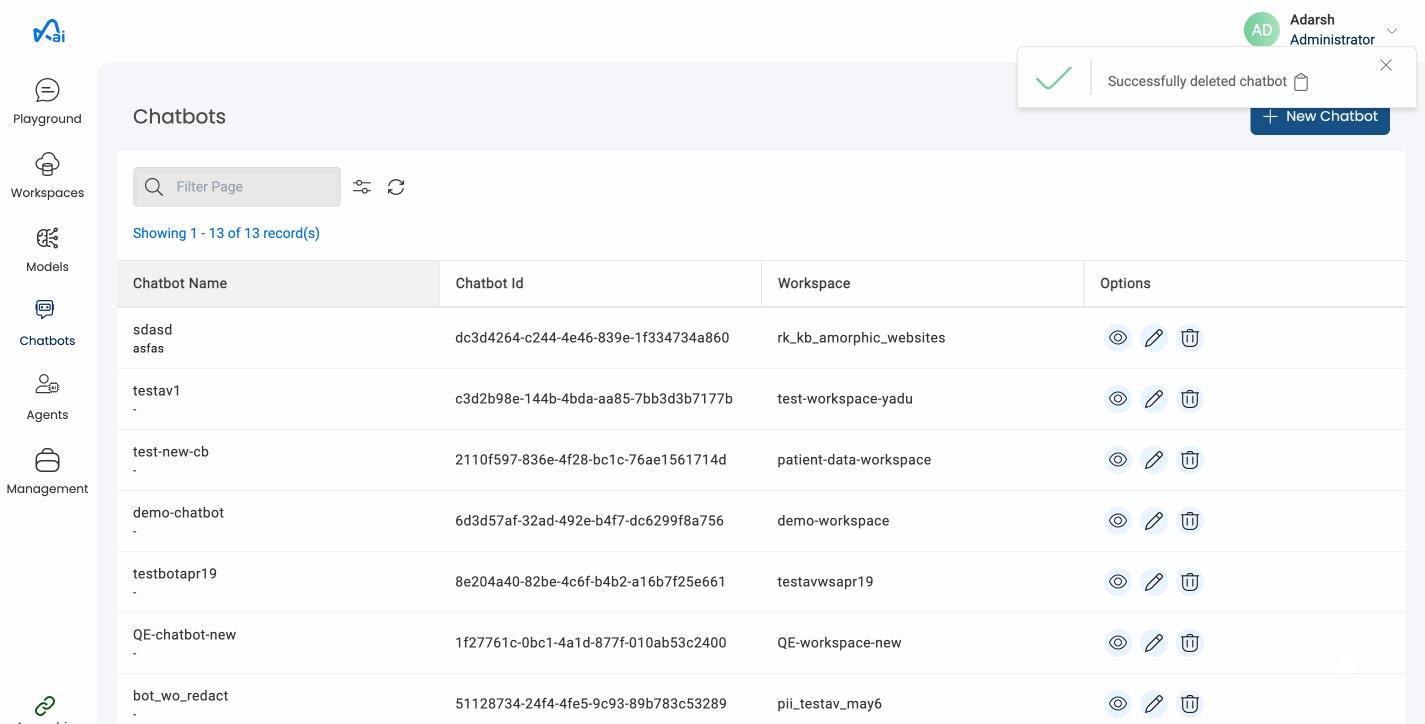
How to delete a Chatbot?
Users can delete a Chatbot by simply clicking on the Delete button on the top right side of the configuration tab.
Below image shows how to delete a Chatbot